Gamma
How we branded, designed, and help build the community- focused NFT marketplace, taking it from MVP to become one of the most popular marketplaces on Stacks.
We created Gamma Sans in search of a font that has personality, but also works well in UI — legible at small sizes and just the right amount of contrast between weights. Gamma Sans is a playful yet pragmatic sans-serif that comes in a display and text version.
Project information
Over $67 billion worth of NFTs has already been traded on Ethereum — a booming business — yet Gamma founders Jamil and Nick believe NFTs deserve a better home on Stacks.
They invited us to design, build, and brand a fully-featured marketplace that focuses more on community and security, instead of the closed marketplaces reminiscent of a typical web2 company. Over the course of five months we designed, built, and developed a new brand for Gamma from the ground up.
Gamma asked us to lead the charge on a defined feature set, and to embed ourselves as their product team. Secondly, their name at the time, STXNFT, was difficult to own and hard to pronounce. They wanted a brand that could stand and grow on its own instead of being tied so closely to Stacks.
In collaboration with Gesture Systems, we developed a vibrant new brand that can be highly expressive when needed, but can also take a back seat to the art. Strong gradients are paired with 3d animations and a bright color palette, and a playful yet pragmatic typeface we named Gamma Sans. The text version is optimized for UI — it’s legible and its weights provide just the right amount of contrast — completed with a display version with tighter spacing and more pronounced proportions.
We explored the whole gamut of names, from tongue-in-cheek, to artsy and corporate, before settling on Gamma, a short and ownable name, and also the third letter of the greek alphabet — a nod to web3.
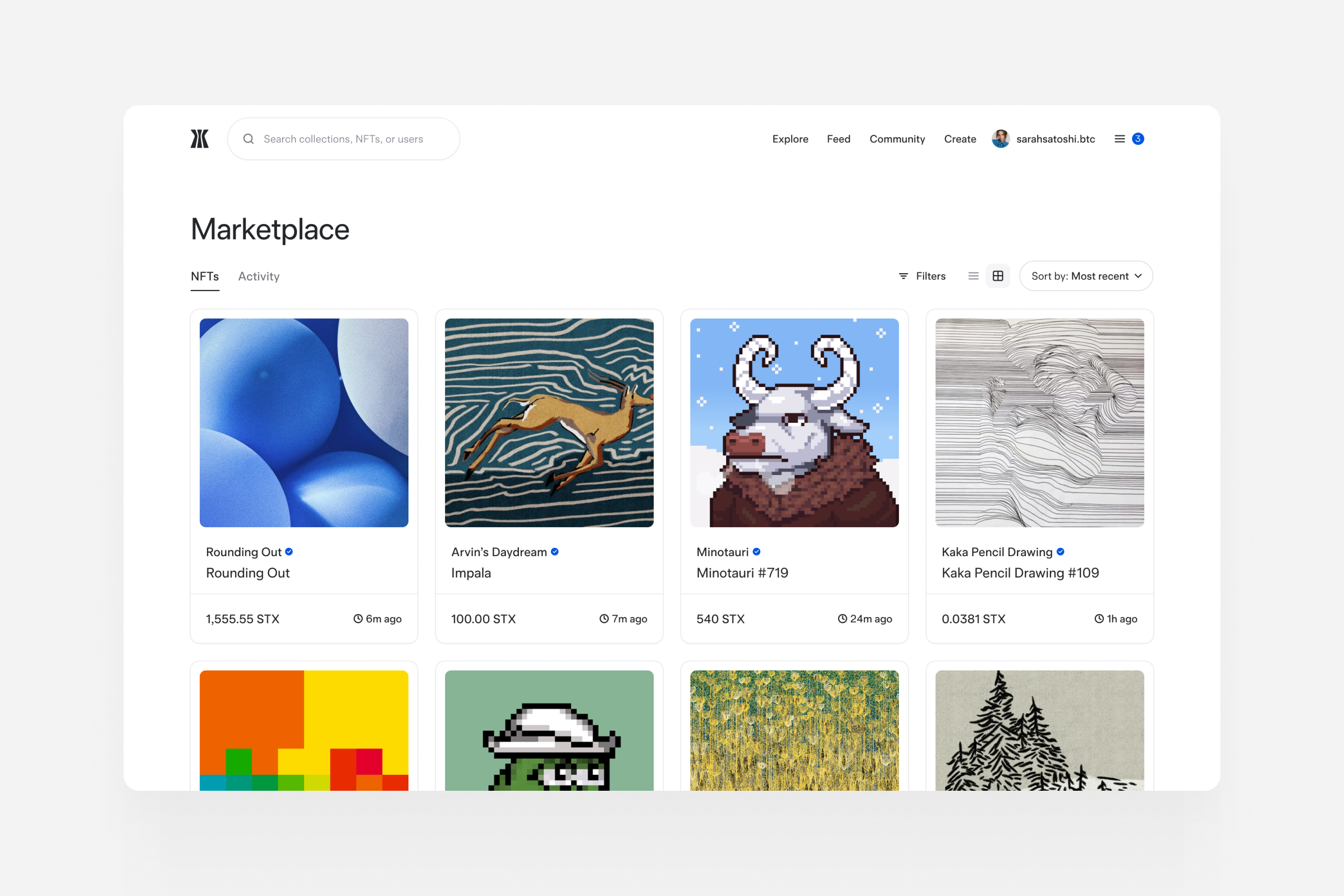
We designed Gamma’s UI in a simple and unobtrusive style, so that the NFTs and their creators can take center stage. To make sure the Gamma team is set up for future success by developing an accessible component library based on Radix, along with a design system in Figma so can pick up where we left off.
One of Stacks’ core tenets is that we can know exactly what a transaction is going to do before you make that, and we made sure to use that to our full advantage. For all interactions, we made sure to tell the user exactly what NFT they’ll send, sell, buy or make an offer on and for what price — from when they fill out the form to the moment they confirm in their wallet.
The work we did for Gamma includes naming, branding, product strategy, product design, building a design system and component library, UI engineering and backend engineering.